In our previous post regarding Google Core Web Vitals, we detailed why every publisher who wants to get the most out of their website should provide their readers the best possible user experience. Today we take a look at Lazy Loading technology and reveal every detail you need to know about it.
Lazy Loading
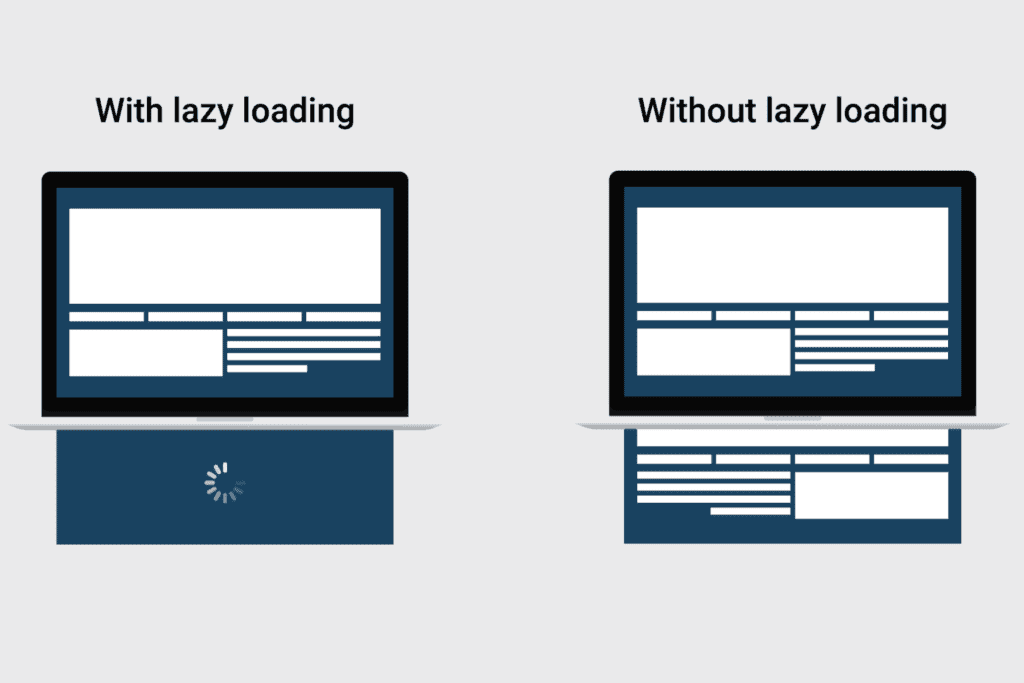
Typically, when a user opens a web page, the content of the entire page is downloaded and displayed in one step. Lazy loading sounds weird, but it’s a simple concept: a script or image is only loaded when it is needed. The opposite is eager loading, which means loading everything at once (e.g. loading the entire page for the first time).

Of course, eager loading has the advantage that everything is immediately available when you need it, but there is a downside to retrieving a lot of data ahead of time – you download data you may never need (e.g. appear in a part of the page that the user never visits).
Lazy loading can speed up the initial load time of a page by avoiding premature downloads of unnecessary resources. It can also save users bandwidth.
An example of Lazy Loading
WordPress, one of the most popular blogging platforms on the web, offers a solution called Infinite Scroll. As its name suggests, Infinite Scroll constantly loads content as the user scrolls down the page. The page footer, which is usually not available on an infinitely loaded web page, appears as an overlay below the scrolling content. WordPress claims that users read more posts when Infinite Scroll is enabled, as opposed to the traditional page-based approach.
Google takes a different approach to image search results. As the user scrolls down the page, the placeholder images are replaced by thumbnails. After displaying a certain number of images, a button can be used to load additional images. By providing this button, Google combines infinity Scroll and Lazy Loading to create a dynamic hybrid approach.

Advantages of lazy loading
- Strikes a balance between optimizing content delivery and simplifying the end-user experience.
- Users access content faster because only part of the site needs to be downloaded when the user first opens it.
- Site owners also see more customer retention as content is continuously fed to the user, reducing the chances of the user leaving the site
- Pages also experience lower resource costs because content is displayed only when the user needs it, not all at once.

Summary
Simplifying web content is an essential part of shaping the user browsing experience. Dynamically loading resources allows the user to discover more content without having to skip multiple pages or wait for the browser to refresh. If implemented well, Lazy Loading can provide additional content to the reader without the user noticing.
With Lazy Loading, websites can load faster, save bandwidth, and truly provide uninterrupted browsing. At Ads Interactive, our partners do not need to worry about implementing Lazy Loading on their website as o IT team ensures that it is built into the site for all our portfolio members. By doing so, we ensure that our clients’ pages provide great user experience, but also positively affects the Visibility of our ads.
Would you like to know more? Are you interested in increasing the revenue from your site? Contact us - we can help you!
If you're already a member, and you have a question, contact our Customer Success Team. We will help you!