Sorozatunk 3. részében a misztikusnak hangzó Google Health Score témakörrel foglalkozunk.
Ez azért fontos, mert egy egészséges webhely több, mint egy jó megjelenésű webhely. Az olyan keresőmotorok, mint a Google, nem a szépség alapján indexelik és rangsorolják a webhelyeket; az alapján rangsorolják a webhelyeket a keresésben, hogy mennyire optimalizáltak. Ha weboldalad nincsen optimalizálva, az emberek nehezen találnak rád.

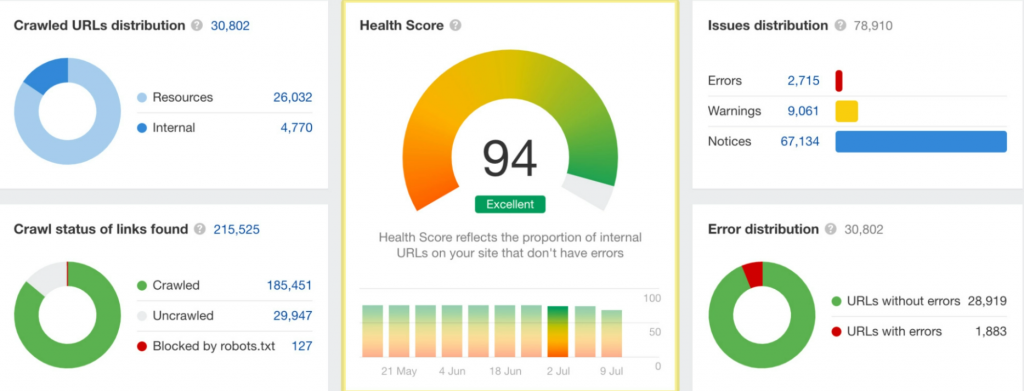
Jó, jó de mi ez a Health Score?
Nem javíthatod azt, amit nem tudsz mérni, és ugyanúgy nem javíthatod a Google-on elfoglalt helyed, ha nem tudod mérni és elemezni webhelyed technikai állapotát.
Egy weboldalnak jó technikai állapotúnak kell lennie, mert a jó technológiai állapot egyenlő egy gyors és felhasználóbarát oldallal. Ezek a technikai SEO jellemzői, amelyeket a keresőmotorok azzal jutalmaznak, hogy a jó oldalakat feljebb helyezik a keresési eredmények között.
A Heatlh Score azért fontos, mert ez jelzi, hogy webhelyed jól vagy rosszul lett-e fejlesztve.
A jó Health Score más szóval azt jelenti, hogy webhelyed technikai szinten elérte a maximális potenciált, míg a rossz Health Score pontszám azt jelenti, hogy van lehetőség a fejlődésre.

Hogyan növelheted a Health Score számodat?– az 5 legfontosabb tipp
- A képek jók, de csak akkor, ha nem túl nagyok
A jó képek a weboldal tervezésének és működésének fontos részét képezik. A túl nagy fájlmérettel rendelkező képek azonban lassan töltődnek be, így az egész webhely lassabb lesz. A lassú webhely késlelteti a felhasználó interakcióit az oldallal, és ezért rontja a felhasználói élményt.
Feltöltés előtt mentsd el az összes képet tömörített formátumban, például JPG-ben. Győződj meg arról is, hogy a képek méretei megfelelnek a webhelyen rendelkezésre álló helynek.
Egy másik nagyszerű trükk a CDN ( tartalomelosztó hálózat) használata a fényképek tárolására. A CDN-ek olyan online tárhelyszolgáltatások, amelyek a felhőben tárolják a képeket a sajátnál gyorsabb szerveren.
Amikor egy olvasó meglátogatja weboldalad, a képek a gyors CDN-szerverről töltődnek be, nem pedig a sajátodból.. Ezért a képek sokkal gyorsabban töltődnek be.
- Figyelj a forráskódra!
Az Health Score-t nagyon gyakran rontja, amikor a robot olyan elemet észlel a forráskódban, amelynek nem kellene ott lennie.
Ennek az lehet az oka, hogy korábban használt, de már eltávolított funkciót, képet vagy hasonlót talál a rendszer. Néha az eltávolított elemek részelemei a forráskódban maradnak, amit a robot hibaként értelmez.
Ilyen lehet például egy eltávolított képre vagy oldalra mutató hivatkozás, vagy egy nem használt JavaScript-fájl, amely még mindig a szerveren van.
Ezért ne felejtsd el időnként ellenőrizni, hogy csak az oldalon lévő elemeknek kell-e ott lenniük, vagy nincs-e elrejtve valahol egy használaton kívüli kód.

- Ne felejts el metaleírásokat és oldalcímeket hozzáadni minden oldalhoz
A metaleírások (Meta Description) és az oldalcímek (meta adatok) kis szövegek, amelyeket be lehet (és kell) implementálni a forráskódba.
Az olvasók nem látják ezeket a szövegeket, de a robotok elolvassák őket, hogy rájöjjenek, miről szól egy oldal. Ha nem rendelkezel meta adatokkal az összes oldalon, az csökkenti a Health Score pontszámot.
Ezért mindig ügyelj arra, hogy ezeket hozzád az oldalad forráskódjához!
- Figyelj a canonicals and hreflangs kódokra!
A Canonical és a hreflang két HTML-attribútum, amelyek hozzáadhatók egy oldal forráskódjához.
A canonical attribútum közli a keresőmotorokkal, hogy a webhelyen több oldal is található azonos vagy hasonló tartalommal, és csak az egyik másolatot kell indexelni.
A hreflang attribútum csak akkor használatos, ha ugyanannak az oldalnak több nyelvi változata van. Van neked pl. egy magyar és egy angol webhelyed, amelynek tartalma megegyezik, de két nyelven, akkor a hreflang attribútumot kell használnia, hogy megmondja a keresőmotoroknak, hogy milyen nyelven van az oldal.
Mindkét tulajdonság nagyon fontos. Ez azért van így, mert a keresőmotorok vagy több tartalmat indexelnek a szükségesnél (canonical), vagy nem értik, milyen nyelven van az oldal (hreflang), ha nem használod őket, és ez lejjebb húzza a Health Score számot.

- Egészséges weboldal = jó Health Score szám
Valószínűleg nem meglepő, hogy az újabb weboldalak, amelyek forráskódja újabb technológiákra épül, sok esetben jobban szerepelnek a keresési eredmények között, mint a régebbi oldalak.
Az újabb technológiák gyorsabbak, gyorsabban dolgozzák fel a szervert és az adatokat is.
A jó kódolás ezért szinte mindig jó Health Score-hoz vezet azon egyszerű oknál fogva, hogy a jó kódolás kevesebb hibával is egyenlő.
Ezért mindig jó ötlet a jó kódolásba fektetni, ha azt szeretnéd, hogy weboldalad látható legyen a Google-on.
Nálunk az Ads Interactive-nál tapasztalt fejlesztők állnak rendelkezésre webhelyed fejlesztéséhez, és SEO-tanácsadással is rendelkezésre állunk, hogy útmutatást kapj annak érdekében, hogy webhelyed maximálisan kihasználd.

Összefoglalva:
Ebből a bejegyzésből a legnagyobb tanulság az, hogy a webhelyeket karban kell tartani, akárcsak az autókat vagy bármi mást, ami karbantartást igényel.
Ahogy az internet változik, és ahogy a webhely frissül, a webhely Health Score értékei is változnak, idővel romlanak. Ha nem frissíted, weboldalad vagy nem optimalizálod, az negatív hatással lesz az organikus keresési eredményekre és/vagy rossz felhasználói élményre.
Ads Interactive portfólio tagként, mi ingyen és bérmentve nyújtunk segítséget Neked ahhoz, hogy a Health Score értékeidből kihozzuk a maximumot.
Tapasztalt és szakképzett fejlesztői gárdánk a garancia arra, hogyha közösen átnézitek az oldalt és megfogadod tanácsainkat Health Score pontjaid, és Google rangsorolásod javulni fog.
Szeretnél többet tudni? Érdekel, hogy tudnál oldaladdal több bevételt generálni? Segítünk!
Már portfolió tagunk vagy, de kérdésed merült fel? Segítünk!