Előző bejegyzésünkben a 4 téma amiről beszélnünk kell… említettük, hogy vannak olyan témák a digitális világban, – amit minden magára valamit is adó publisher aki törődik weboldalával és szeretné a legtöbbet kihozni belőle, a legjobb felhasználói élményt nyújtani olvasóinak – követnie és ismernie kell.
Sorozatunk mai részében a Lazy Load technológiát vesszük górcső alá és árulunk el minden részletet amit tudni érdemes róla.
Lazy Loading
Általában amikor a felhasználó megnyit egy weboldalt, a teljes oldal tartalma egy lépésben letöltődik és megjelenítődik.
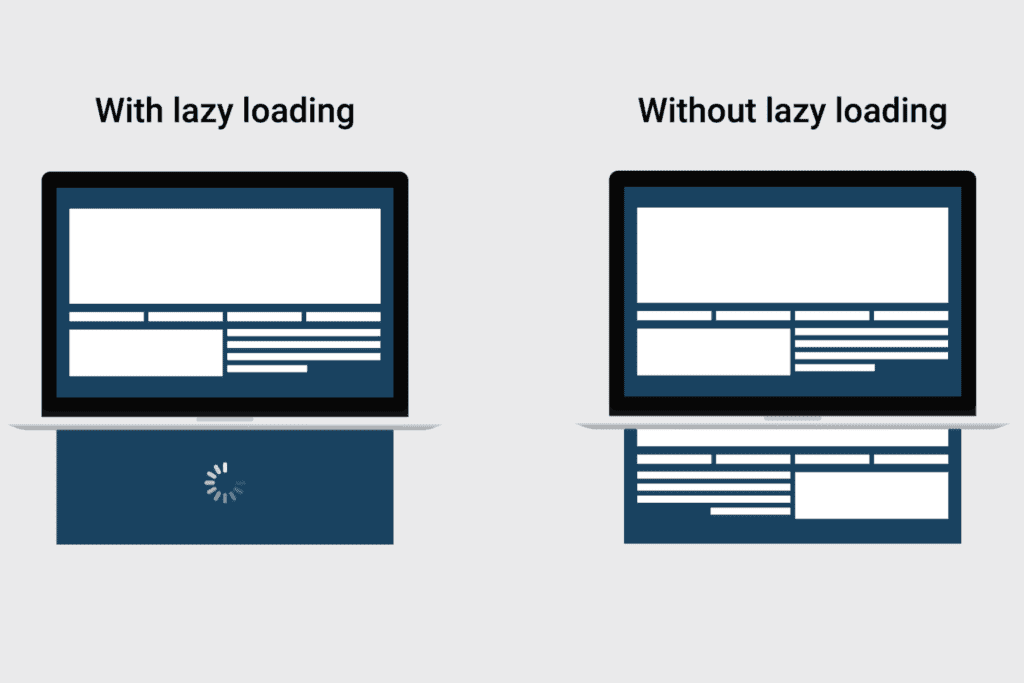
A lazy loading furcsán hangzik, de ez egy egyszerű koncepció: csak akkor tölt be egy szkriptet vagy képet, amikor szükség van rá.
Ennek ellentéte az eager betöltés, ami azt jelenti, hogy mindent egyszerre tölt be (pl. amikor a teljes oldalt először tölti be).

Az eager betöltésnek persze megvan az az előnye, hogy minden azonnal elérhető, amikor szükség van rá, ami nagyszerű, de van egy nagy hátránya, hogy rengeteg adatot kell lekérni idő előtt – még olyan adatokat is, amelyekre esetleg soha nem lesz szükség (pl. az oldal olyan részén jelennek meg, amelyet a felhasználó soha nem látogat meg).
A lazy loading betöltés felgyorsíthatja az oldal kezdeti betöltési idejét, mivel elkerülheti a felesleges erőforrások idő előtti letöltését. Ezenkívül megtakaríthatja a felhasználók sávszélességét.
Egy példa a Lazy Loading alkalmazásra
A WordPress, az egyik legnépszerűbb blogolási platform a weben, és az Infinite Scroll nevű Lazy Loading megoldást kínálja.
Ahogy a neve is sugallja, az Infinite Scroll folyamatosan betölti a tartalmat, miközben a felhasználó lefelé görget az oldalon. Az oldal lábléce – amely általában nem érhető el a végtelenül betöltődő weboldalon – fedvényként jelenik meg a görgető tartalom alatt. A WordPress azt állítja, hogy a felhasználók több bejegyzést olvasnak el, ha az Infinite Scroll engedélyezve van, szemben a hagyományos oldalalapú megközelítéssel.
A Google más megközelítést alkalmaz a képkeresési eredményeihez. Ahogy a felhasználó lefelé görget az oldalon, a placeholder képeket miniatűrök váltják fel. Bizonyos számú kép megjelenítése után egy gomb segítségével a felhasználó további képeket tölthet be. Ennek a gombnak a biztosításával a Google az infinity Scroll-t és a Lazy Loading-ot kombinálja, ezáltal egy dinamikus hibrid megközelítést hoz létre.

Előnyei
- Egyensúlyt teremt a tartalomszolgáltatás optimalizálása és a végfelhasználói élmény egyszerűsítése között.
- A felhasználók gyorsabban jutnak a tartalomhoz, mivel csak a webhely egy részét kell letölteni, amikor a felhasználó először nyitja meg azt.
- Az oldalak tulajdonosai nagyobb ügyfélmegtartást is látnak, mivel a tartalmat folyamatosan adagolják a felhasználónak így csökkentve annak esélyét, hogy a felhasználó elhagyja a webhelyet
- Az oldalak alacsonyabb erőforrás-költségeket is tapasztalnak, mivel a tartalmat csak akkor jelenítik meg, amikor a felhasználónak szüksége van rá, nem pedig egyszerre.

Összefoglalva
A webes tartalom egyszerűsítése elengedhetetlen része a felhasználói böngészési élmény alakításának.
Az erőforrások dinamikus betöltése lehetővé teszi a felhasználó számára, hogy több tartalmat fedezzen fel anélkül, hogy több oldalt kellene átugrani, vagy meg kell várnia a böngésző frissítését. Ha jól van megvalósítva, a Lazy Loading további tartalmat biztosíthat az olvasónak anélkül, hogy a felhasználó észrevenné.
A Lazy Loading alkalmazásával a webhelyek gyorsabban tölthetők be, sávszélességet takaríthatnak meg, és valóban megszakítás nélküli böngészést biztosítanak.
Nálunk, az Ads Interactive-nál, partnereinkenk nem okoz fejtörést, hogyan valósítsa meg weboldalán a Lazy Loading betöltést. IT csapatunk minden portfólio tagunk számára biztosítja a Lazy Loading beépítését az oldalába.
Ezzel is hozzájárulunk, hogy ügyfeleink oldalai magas szintű felhasználói élményt biztosítsanak és ez egyúttal kihat a hirdetések Viewability értékére is, amire szintén kitértünk a korábbi bejegyzésünkben, ami az eCPM-et és így teljes elérhető bevételt is növeli.
Szeretnél többet tudni? Érdekel, hogy tudnál oldaladdal több bevételt generálni? Segítünk!
Már portfolió tagunk vagy, de kérdésed merült fel? Segítünk!